Um eine unkomplizierte Implementierung und Einbindung von
...
Funktionalitäten in Ihre Website zu ermöglichen, bieten wir folgende einbettbare
...
Module an:
Geplante Sprechzeiten und
...
Online-Status
...
von Ärzten
https://arzt-direkt.com/static/timetable/?instance=
...
{INSTANZ_KENNUNG}
Auf dieser Seite:
|
Parameter
Für
...
die Nutzung sind von Ihnen folgende Parameter in
...
den Zugriffs-
...
URLs zu ersetzen
...
:
...
{INSTANZ_KENNUNG}– Der Identifier Ihrer Praxis (Instanz), dies ist der zweite Teil der URL Ihrer arzt-direkt-Website (
...
https://arzt-direkt.com/).
| Info |
|---|
Beispiel: Die URL Ihrer arzt-direkt-Seite ist |
...
|
Einbindung via JavaScript
Für ein optimales (responsive) Layout empfehlen wir die Einbindung mittels Javascript. Dafür finden Sie in den folgenden Abschnitten HTML-Code, den Sie in Ihre Seite integrieren können.
Hierbei wird jeweils ein Wrapper-HTML-Element, meist ein <div>, und ein JavaScript-File mit <script> eingebunden. Das Script befüllt dieses Wrapper-Element mit Content. Wir empfehlen, den <script> Tag direkt hinter das <div> zu stellen.
...
| Hinweis |
|---|
Das |
...
| Hinweis |
|---|
Es folgen Code-Beispiele für die Einbindung via JS. Die angegeben Parameter sind von Ihnen zu ersetzen, siehe dazu den obigen Abschnitt zu Parametern. |
1. Geplante Sprechzeiten und
...
Parameter:
...
Online-Status von Ärzten
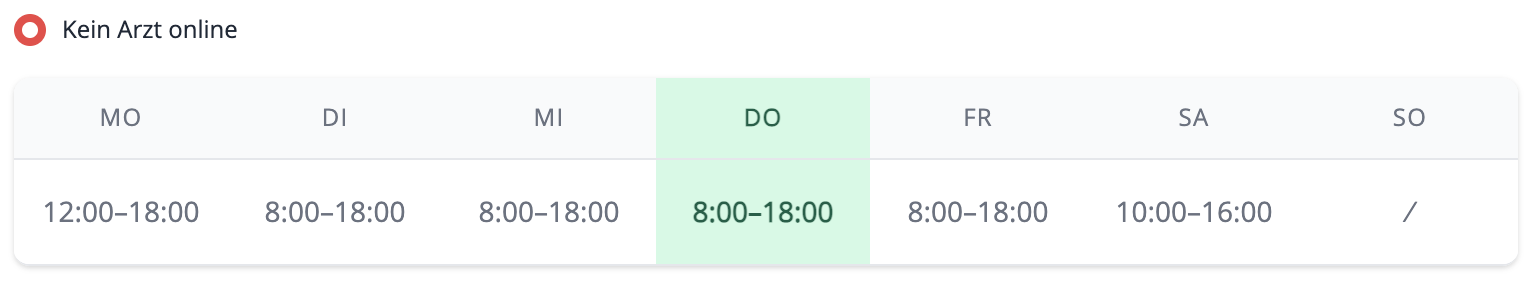
Dieses Modul zeigt – analog zu Ihrer Instanz-Startseite – die geplanten Online-Sprechzeiten (siehe Geplante Verfügbarkeit definieren) und die Online-Verfügbarkeit der Ärzte an (siehe Online-Status ändern). Um dieses Modul auf Ihrer Seite einzubinden, haben Sie mehrere Möglichkeiten, die in den Abschnitten unten beschrieben werden.
Beispiel-Ansichten:
Parameter:
{INSTANZ_KENNUNG}
Statische Seite:
https://arzt-direkt.com/static/timetable/?instance=
...
{INSTANZ_KENNUNG}
Beispiel-Code:
| Codeblock | ||
|---|---|---|
| ||
<html>
...
<body>
...
<div id="zs-arzt-direkt-timetable" data-instance=" |
...
{INSTANZ_KENNUNG}"></div> <script src="https://arzt-direkt.com/static/timetable/index.js"></script> ... </body> </html> |
Beispiel-Ansichten:
breiter Bildschirm (PC/Laptop/Tablet):
...
schmaler Bildschirm (Handy):
...
Einbindung via <iframe>
| Hinweis |
|---|
Wir empfehlen die Einbindung via |
Alternativ, lassen sich oben genannte Seiten auch per <iframe>-Tags in HTML einbinden. Dies funktioniert am besten mit festgelegter Breite und Höhe. Auf diese Weise lässt sich ein <iframe> jedoch sehr schlecht in eine moderne (responsive) Website einbetten, ohne Probleme für das Design Ihrer Website zu bereiten. Außerdem könnten hierbei (visuell unansprechende) Scroll-Bars erscheinen, um den gesamten Inhalt zugänglich zu machen.
Beispiel:
| Codeblock | ||
|---|---|---|
| ||
<html>
...
<body>
...
<iframe width="800" height="130"
src="https://arzt-direkt.com/static/timetable/?instance= |
...
{INSTANZ_KENNUNG}" frameborder="0"></iframe> ... </body> </html> |